超・ブログ初心者が少しずつブログをカスタマイズしていく奮闘記録シリーズです
大した内容はありませんが、過去記事は
カテゴリ 『ブログカスタマイズ』です(・∀・)ゞ
『ブログカスタマイズ』です(・∀・)ゞ
※主に、【ライブドアブログ】のカスタマイズの話です。
今回は はてブされているかを【調べる方法】と、
はてブされたら【通知がくるようにする方法】について書こうと思います
方法はいくつかあるようですが、その中でも
割と簡単かな~ 初心者でも出来そうだな~
と思い、実際に自分が試した方法の備忘録です。
ネットから拾ってきた方法を理解せずにやっていますので、本記事を参考にしてフォーマットが崩れたり、何か問題が生じましても責任はとれませんので、カスタマイズは自己判断でお願いしますね。
はてブ3つが新着エントリー入りの最低ラインとかなんとか。いろいろと条件があって、はてブが集まっても載らない場合もあるとのことなので、新着エントリーうんぬんの話は抜きにしても、やはり自分のブログがブックマークされたら嬉しいですよね
そこで、自分のブログがはてブされているかを調べる簡単な方法。
http://b.hatena.ne.jp/entrylist?sort=count&url=【知りたいサイトのURL】
上記の【知りたいサイトのURL】のところを自分のブログのURLに修正し、ブラウザのアドレスバーにコピペして移動すれば、自分のブログのどのページにいくつはてブが付いているかを見ることが出来ます

ブログのカスタマイズも不要で、一番簡単な方法だと思いますが、難点は調べたいと思うたびにこの作業が必要になること。
仮にブラウザにブックマーク保存して手間を省いたとしても、自分でアクセスしない限りははてブしてもらっても気付けません。いつの間にかされてた…となるわけです。
はてブが付いたら、ブックマークされたよ!と自動で知らせてくれたら便利ですよね。
日頃からたくさんはてブされる方にとっては、いちいち通知されるのは邪魔くさいかもしれませんが、私にとっては貴重!だから調べてみましたよ~φ(`・ω・´)
やることは主に2つ!
・ Chrome拡張機能の追加
・ ブログにコードの追記
ブラウザって…?と自信ないレベルですからね。
PC:Internet Explorer/スマホ:Googleアプリ
一応、普段ブラウザは上記を利用しており
Chromeは使ってないけどインストールはされているという状況は把握できました(笑)
でもこのChromeがインストールされていれば、おそらく使える方法だと思います。
すると、Chromeウェブストアに行きつくと思います。もちろんウェブストアに直行でも構いません。
『はてなのお知らせ』ははてなオフィシャルの拡張で、無料で追加することが出来ます。
ヤバい!わけわかんない!
と軽く拒否反応が出ましたが、何のことはなく
追加ボタンをクリックするだけで、
「拡張機能を追加」できます
青い吹き出しアイコン💬が出現したら追加完了。
この作業で、自分のブログにはてブが付いたり、コメントが付いた等の通知をまとめて受け取ることが出来るようになります。
しかし、この作業だけでは先ほど同様、
自分でチェックしに行かなければわかりません。
次に進みます!
今回このカスタマイズに踏み切ったのは
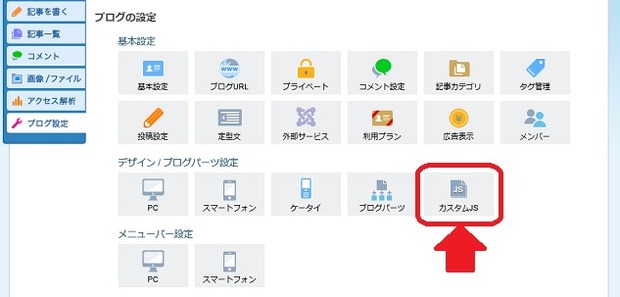
コードの貼り付け場所がわかりやすいから!
▽カスタムJS をクリック
▽<head>内に張り付ければOK
ここなら私にもわかる(笑) 保存を忘れずに。
このコードの中にある【はてなID】という部分を
自分のIDに修正します。
仮にIDが「abcd」だとすれば
<foaf:OnlineAccount foaf:accountName="abcd">
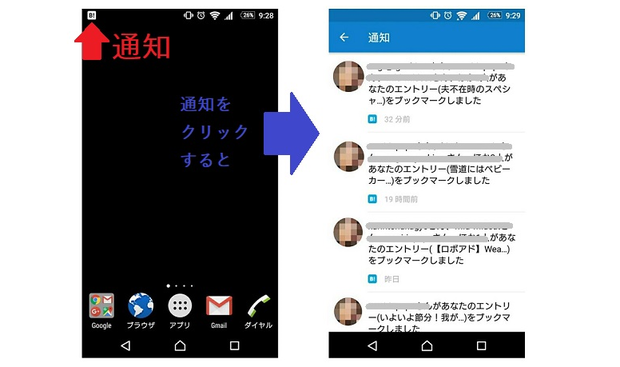
はてなブックマークアプリを使用中でなくても、別のことをしていても、このようにプッシュ通知されるようになりました
通知を開くと、通知の内容を見れます。
ちなみに私のスマホはiphoneではなく、androidです。(関係ないか)
はてブされてからプッシュ通知がくるまでの時間は、まちまち。
自分で試してみて、すぐ来ることもあれば、40分くらいタイムラグがあることもありました。
こんなページがありましたよ。
外部サイトをはてなIDと紐付ける(ページオーナー設定)
http://b.hatena.ne.jp/help/entry/pageowner
私がやりたいのはこれかな?と思いましたが、
問い合わせ窓口まで連絡が必要なことと
そのリンクが切れていたので面倒になり、
この方法は辞めました。
この他にも「Feedly」を活用する方法もあるようで
それも難しくは無さそうでしたが、Feedly自体を私はもともと使っていないので辞めました。
今回書いたChrome拡張機能を使った方法で思うようにいかなかったら、Feedlyで挑戦してたと思います。
ライブドアブログではなく、WordPress利用者であれば、「HatenaConnect」というプラグインで、通知が来るように設定できるみたいです。
今回は、はてなでもWordPressでもない他のブログを利用中の初心者向け・被はてブを知る方法を書かせていただきました。
間違っていたらごめんなさいね。
□■*:;;;:*□■*:;;;:*■□■*:;;;:*□■*:;;;:*■
今回のカスタマイズまとめ
◆被はてブを簡単にしる方法メモ
◆はてブされたらプッシュ通知されるように設定
今後の課題
◇はてブされる
□■*:;;;:*□■*:;;;:*■□■*:;;;:*□■*:;;;:*■
スポンサーリンク
大した内容はありませんが、過去記事は
カテゴリ
※主に、【ライブドアブログ】のカスタマイズの話です。
今回は はてブされているかを【調べる方法】と、
はてブされたら【通知がくるようにする方法】について書こうと思います
方法はいくつかあるようですが、その中でも
割と簡単かな~ 初心者でも出来そうだな~
と思い、実際に自分が試した方法の備忘録です。
ネットから拾ってきた方法を理解せずにやっていますので、本記事を参考にしてフォーマットが崩れたり、何か問題が生じましても責任はとれませんので、カスタマイズは自己判断でお願いしますね。
自分のブログが「はてブ」されているかを簡単に調べる方法
はてブは一定数集めると、はてなブックマーク公式サイトの新着エントリーや人気エントリーなどに掲載され、さらなるアクセスアップにつながるらしいですね。バズるというやつ。はてブ3つが新着エントリー入りの最低ラインとかなんとか。いろいろと条件があって、はてブが集まっても載らない場合もあるとのことなので、新着エントリーうんぬんの話は抜きにしても、やはり自分のブログがブックマークされたら嬉しいですよね
そこで、自分のブログがはてブされているかを調べる簡単な方法。
http://b.hatena.ne.jp/entrylist?sort=count&url=【知りたいサイトのURL】
上記の【知りたいサイトのURL】のところを自分のブログのURLに修正し、ブラウザのアドレスバーにコピペして移動すれば、自分のブログのどのページにいくつはてブが付いているかを見ることが出来ます
ブログのカスタマイズも不要で、一番簡単な方法だと思いますが、難点は調べたいと思うたびにこの作業が必要になること。
仮にブラウザにブックマーク保存して手間を省いたとしても、自分でアクセスしない限りははてブしてもらっても気付けません。いつの間にかされてた…となるわけです。
自分のブログが「はてブ」されたのをプッシュ通知させる方法
「はてブ」されたことをなるべく早く知るには、プッシュ通知!はてブが付いたら、ブックマークされたよ!と自動で知らせてくれたら便利ですよね。
日頃からたくさんはてブされる方にとっては、いちいち通知されるのは邪魔くさいかもしれませんが、私にとっては貴重!だから調べてみましたよ~φ(`・ω・´)
やることは主に2つ!
・ Chrome拡張機能の追加
・ ブログにコードの追記
Chrome拡張機能の追加
私にとって今回最大の壁はこれでした。ブラウザって…?と自信ないレベルですからね。
PC:Internet Explorer/スマホ:Googleアプリ
一応、普段ブラウザは上記を利用しており
Chromeは使ってないけどインストールはされているという状況は把握できました(笑)
でもこのChromeがインストールされていれば、おそらく使える方法だと思います。
① まずは起動してみる
おそるおそるクリック…② 「はてなのお知らせ」を検索
Chromeの検索ボックスから『はてなのお知らせ』を検索してみます。すると、Chromeウェブストアに行きつくと思います。もちろんウェブストアに直行でも構いません。
『はてなのお知らせ』ははてなオフィシャルの拡張で、無料で追加することが出来ます。
③ 拡張機能を追加
ド素人の私は、この『拡張機能』という響きに、ヤバい!わけわかんない!
と軽く拒否反応が出ましたが、何のことはなく
追加ボタンをクリックするだけで、
「拡張機能を追加」できます
青い吹き出しアイコン💬が出現したら追加完了。
この作業で、自分のブログにはてブが付いたり、コメントが付いた等の通知をまとめて受け取ることが出来るようになります。
しかし、この作業だけでは先ほど同様、
自分でチェックしに行かなければわかりません。
次に進みます!
ブログにコードの追記
① 貼り付け場所
CSSとかHTMLとか苦手な私ですが、今回このカスタマイズに踏み切ったのは
コードの貼り付け場所がわかりやすいから!
▽カスタムJS をクリック
▽<head>内に張り付ければOK
ここなら私にもわかる(笑) 保存を忘れずに。
② 貼り付けるコード
このコードの中にある【はてなID】という部分を
自分のIDに修正します。
仮にIDが「abcd」だとすれば
<foaf:OnlineAccount foaf:accountName="abcd">
どんな感じに通知が来るの?
はてなブックマークアプリを使用中でなくても、別のことをしていても、このようにプッシュ通知されるようになりました
通知を開くと、通知の内容を見れます。
ちなみに私のスマホはiphoneではなく、androidです。(関係ないか)
はてブされてからプッシュ通知がくるまでの時間は、まちまち。
自分で試してみて、すぐ来ることもあれば、40分くらいタイムラグがあることもありました。
おまけ
はてなブックマークのヘルプを調べてみたらこんなページがありましたよ。
外部サイトをはてなIDと紐付ける(ページオーナー設定)
http://b.hatena.ne.jp/help/entry/pageowner
私がやりたいのはこれかな?と思いましたが、
問い合わせ窓口まで連絡が必要なことと
そのリンクが切れていたので面倒になり、
この方法は辞めました。
この他にも「Feedly」を活用する方法もあるようで
それも難しくは無さそうでしたが、Feedly自体を私はもともと使っていないので辞めました。
今回書いたChrome拡張機能を使った方法で思うようにいかなかったら、Feedlyで挑戦してたと思います。
ライブドアブログではなく、WordPress利用者であれば、「HatenaConnect」というプラグインで、通知が来るように設定できるみたいです。
今回は、はてなでもWordPressでもない他のブログを利用中の初心者向け・被はてブを知る方法を書かせていただきました。
間違っていたらごめんなさいね。
□■*:;;;:*□■*:;;;:*■□■*:;;;:*□■*:;;;:*■
今回のカスタマイズまとめ
◆被はてブを簡単にしる方法メモ
◆はてブされたらプッシュ通知されるように設定
今後の課題
◇はてブされる
□■*:;;;:*□■*:;;;:*■□■*:;;;:*□■*:;;;:*■
\まだまだ勉強中です…/

ホームページ制作全般

ブログカスタマイズ

ライブドアブログ
* * *
最後まで読んで下さり、ありがとうございます
お手数ですが、下記バナーを応援クリックしていただけると嬉しいです。
ランキングサイトへの登録がなくても、
クリックで私のポイントがアップする仕組みです。
いいね 代わりによろしくお願いします
代わりによろしくお願いします




いつもありがとうございます!!
* * * * *
ホームページ制作全般
ブログカスタマイズ
ライブドアブログ
* * *
最後まで読んで下さり、ありがとうございます
お手数ですが、下記バナーを応援クリックしていただけると嬉しいです。
ランキングサイトへの登録がなくても、
クリックで私のポイントがアップする仕組みです。
いいね

いつもありがとうございます!!
* * * * *







コメント